システムを作りこむと、文字の配置とか
細かいところが気になってきました
なるほどじゃな、CSSを組み込んでみるか
1.HTMLにCSSを組み込んでみよう
ULTRAではHTMLを組み込むことができるので、HTML内にCSSを組み込むことももちろん可能です。
今回はHTMLで作成した項目に対して、CSSを指定する方法を学びましょう。
※自動生成した項目に対してCSSを指定する方法は、次章に記載いたします。
1-01.HTMLファイルの記述
前章でHTMLに記述した文書に対して、CSSを指定していきましょう。
\HTML\’前章の2-03-01.練習問題で作成した検索画面のHTML’に次のように書いてください。
<style>
.delPs{
margin-left: 360px;
margin-top: -140px;
color:#ff0000;
}
</style>
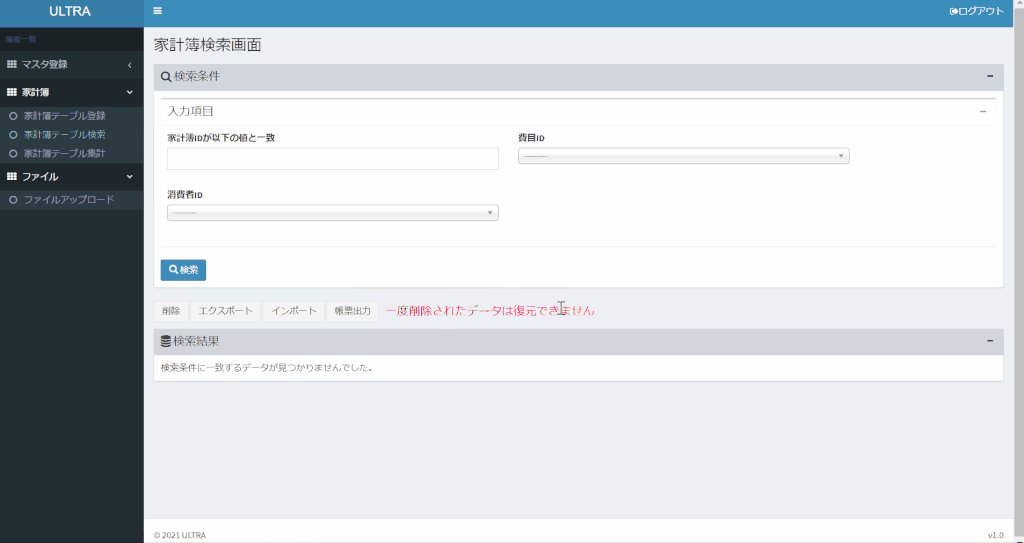
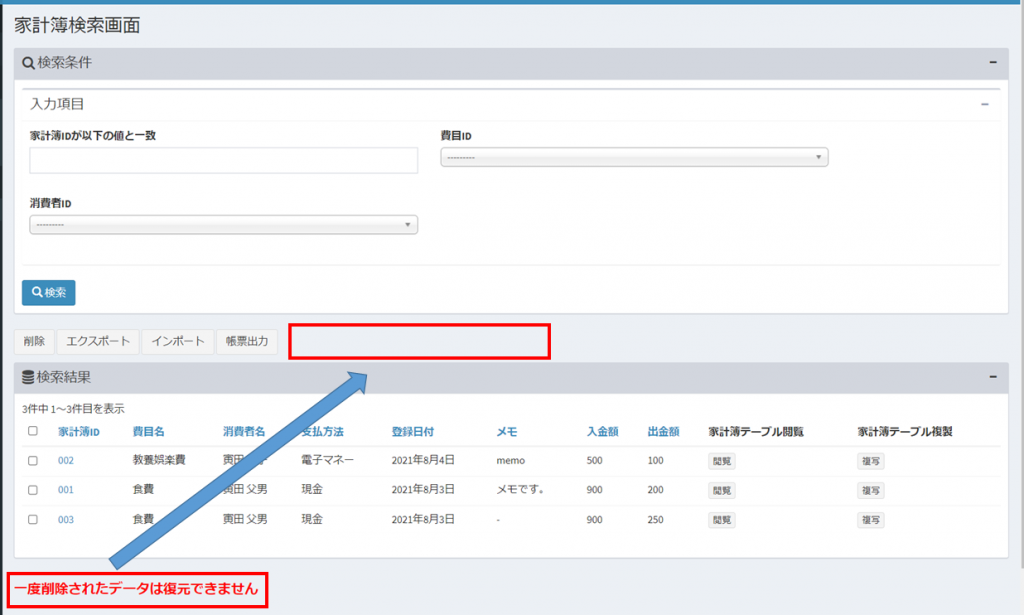
<h4 class="delPs">一度削除されたデータは復元できません</h4>解説:
1. クラスを定義しCSSの内容を記述
2.class=”delPs” HTMLの要素の中にクラスを指定する

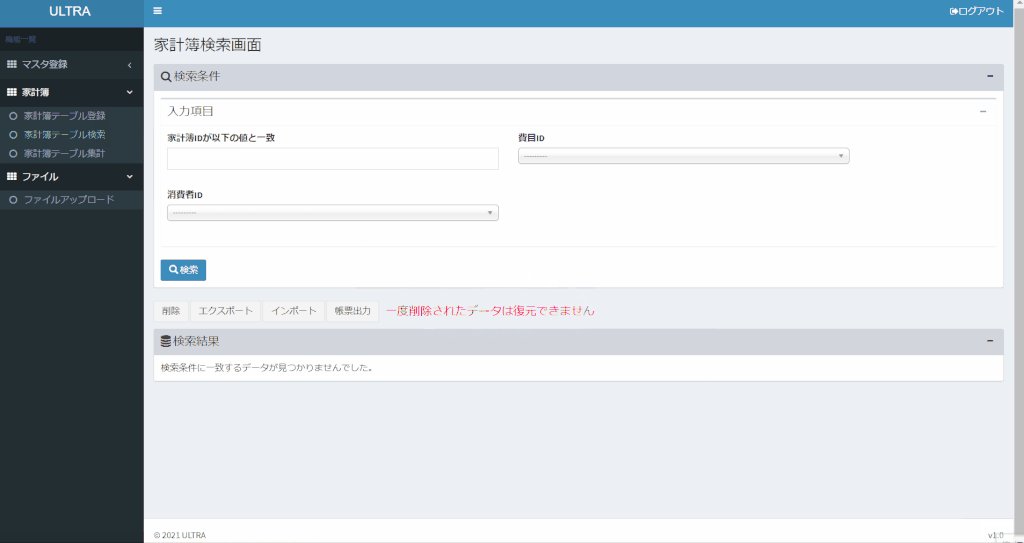
2.家計簿検索画面を確認しよう
画面を確認してみると、CSSが反映されていることが確認できますね。
今回は設定方法のみの紹介となりますが、CSSで画面を作りこむことも可能なので、
知識がある方はぜひ挑戦してみてください。