エディタ画面に表示されている画面プレビュー機能の説明です。
本機能を利用することで、アプリ画面を開くことなく画面レイアウトの確認ができます。
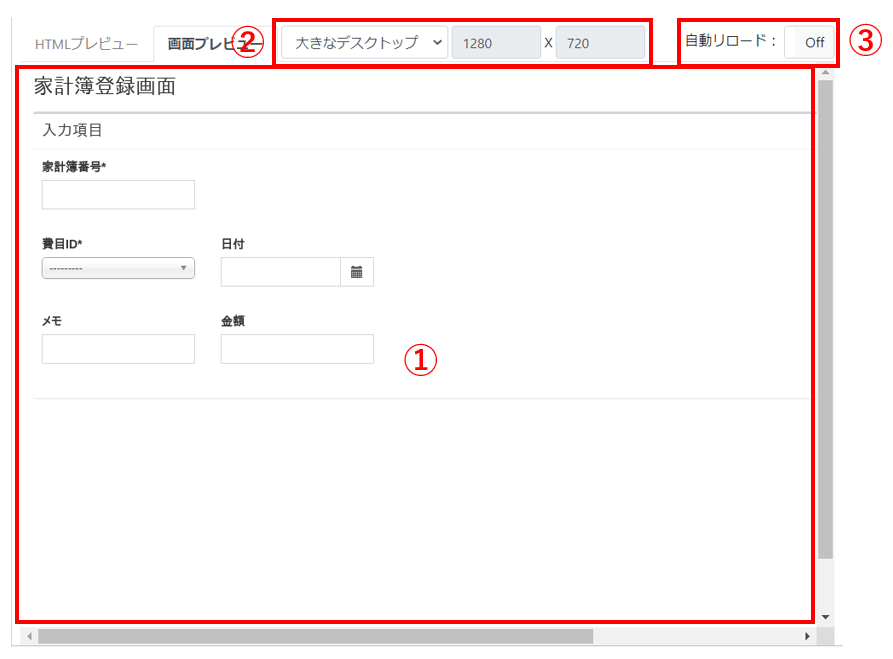
画面構成

①画面プレビュー
プレビューウィンドウに画面プレビューを表示します。
MDファイルに書かれた日本語や、指定されたHTML・CSSが適応されたプレビュー画面となり、アプリ画面と同じ状態で表示されます。
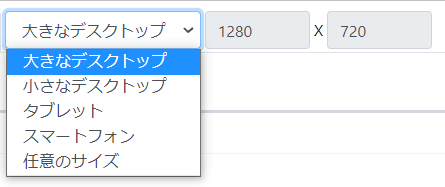
②プレビューサイズ
画面プレビューに表示する画面の大きさ( 幅・高さ )を指定します。
任意のサイズを選択した場合は自由に幅・高さを入力できます。
※ 入力可能な値は最小 100 x 100 、最大 4096 x 2048 です。

③自動リロード
Offの場合:
画面を開きなおすタイミングで画面プレビューのリロードを実行します。
Onの場合:
画面の保存ボタンを押すたびに、画面プレビューのリロードを実行します。
保存ボタンを押すたびにアプリの生成を実行するため、IDEへの負荷は高くなります。
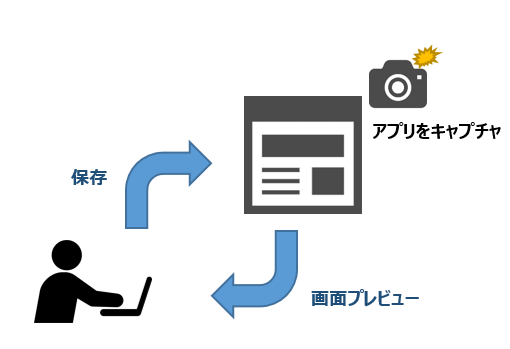
画面プレビューの仕組み
ULTRAの画面プレビューは保存毎にアプリを生成し、その画面キャプチャがそのままプレビューとなって表示されるという仕組みになります。
そのため、実際のアプリとの差がなくリアリティのある画面プレビューが可能となっております。

画面プレビューを使うには
①生成・起動
画面プレビュー機能をご利用になられる際は、アプリを生成・起動している必要があります。
ツールバーの▶ボタンを押すか、個別で生成・起動をおこなってください。
②画面プレビュー用アカウントの設定
画面プレビューを特定のアカウントでログインした状態で表示したい場合は、設定>アカウント設定より画面プレビュー用アカウントを設定してください。
デフォルトはadminアカウントとなり、特に指定が無い場合はデフォルトのままで問題ありません。

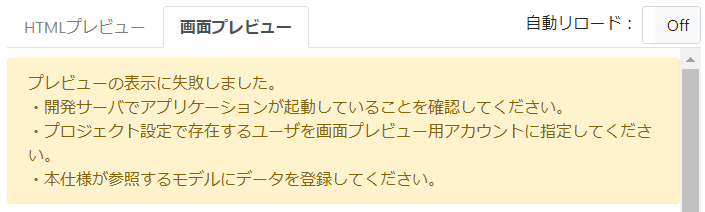
③プレビューエラーとその対処法
画面プレビューにエラーが出ている場合は、以下の対処法をおこなってください。

| 開発サーバでアプリケーションが起動していることを確認してください。 | アプリケーションの起動(▶ボタン)を実行してください。 |
| プロジェクト設定で存在するユーザを画面プレビュー用アカウントに指定してください。 | 存在しないユーザが画面プレビュー用アカウントに指定されているため、存在するユーザ(admin)を指定してください。 |
| 本仕様が参照するモデルにデータを登録してください。 | 更新(UpdateView)や閲覧(DetailView)の画面をプレビューするためには、紐付くモデルにデータが必要です。 モデル.mdにデータを記述するか、adminサイトでモデルにデータを登録してください。 |
| 編集中のビューは画面を持たないためプレビュー表示ができません。 | 画面を持たないビューは画面プレビューに対応していないため、プレビュー表示ができません。 |
| 画面プレビューは編集中のファイルをサポートしていません。 | html・pythonファイルや一部のMDファイル(ビュー.mdなど)は画面プレビュー表示ができません。 |