博士、HTMLを組み込んでみたいです!!
おぉ、やる気じゃな
まずは基本的なところを教えてやるぞい
1.ULTRAでHTMLを組み込もう
例えば画面のレイアウトを自由に変更したり、画面に動的な動きを設定したり。日本語では残念ながらそこまでの細かい動きを設定することはできません。
しかしプログラムを組み込むことで、それらの動きが可能となります。プログラミングの知識を必要としますが、ULTRAでのシステム開発をよりリッチなものにするために、ぜひとも覚えてみて下さい。
1-01.HTMLの設定方法
まずは組み込むHTMLのファイルを設定しましょう。
今回は登録画面に注意書きを表示するHTMLを作成します。
\HTML\HTML.mdに次のように記述してください。
# HTML一覧
| HTMLの名前 | ファイル名 |
|------------------|----------------------------|
| トップページ | index.html |
| 登録時の注意書き | precautionarystatement.html |解説:
①HTMLの名前:日本語記述する際の名称
②ファイル名:文字通りHTMLの実態の名称
詳しくは 日本語マニュアルの「11.HTMLの仕様記述 11.1. HTMLの定義」 をご確認ください。
1-02.HTMLファイルの記述
続いてHTMLファイルの中身を記述していきましょう。
HTMLファイルを作成後、次のように書いてください。
・precautionarystatement.html
<h2><strong style="color:#ff0000">入力内容に間違いがないか確認後、登録してください。</strong></h2>解説:
見出し2の大きさ・赤文字で入力内容を表示する
1-03.家計簿テーブル登録.mdを編集
最後にビューの中に先ほど作成したHTMLを指定します。
\ビュー\家計簿テーブル登録.mdを次のように編集してください。
・・・
- 「登録時の注意書き」のHTMLを埋め込む。解説:
最終行に「○○」のHTMLを埋め込む。と記述することで、HTMLを組み込む
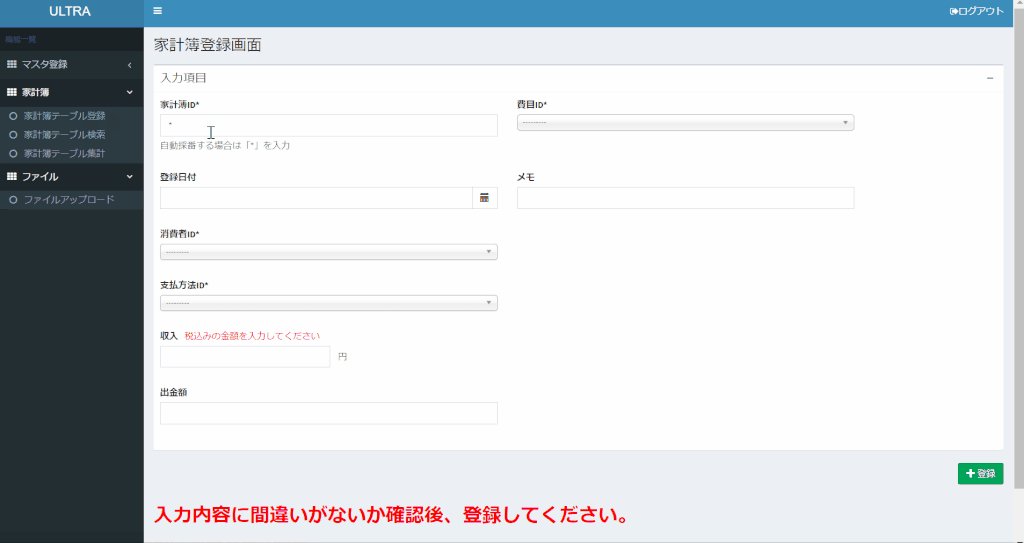
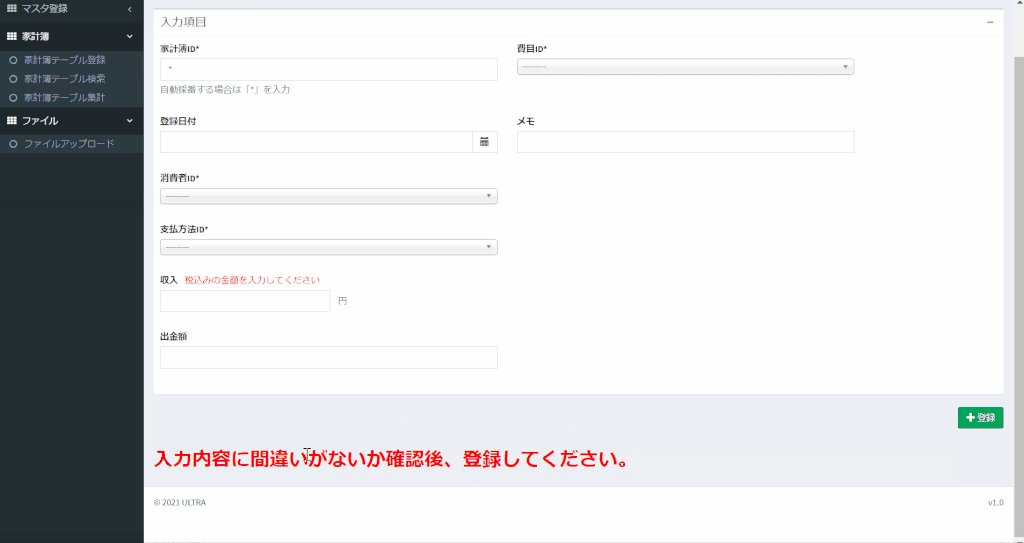
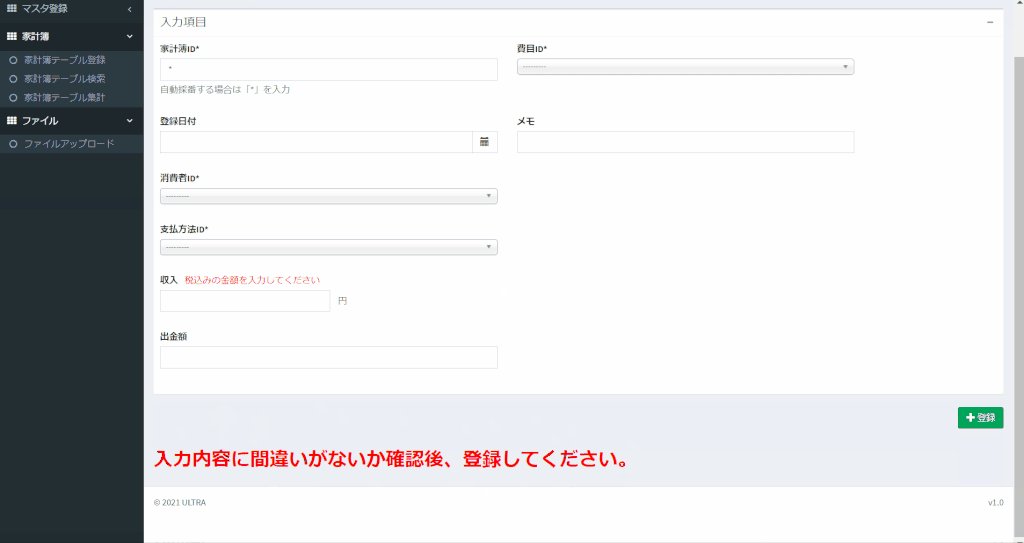
2.家計簿登録画面を確認しよう
登録画面を確認してみると、先ほど組み込んだHTMLが表示されていますね。
プログラムに慣れていない人でも、HTMLは調べるとたくさんでてきますし、初めの一歩として勉強してみてください。