JavaScriptを組み込むことで、さらに
システムを進化させるぞい
JavaScript…難しそうですね
1.HTMLにJavaScriptを組み込もう
CSSと同様に、ULTRAでJavaScript(以下JS)を組み込むことが可能です。
少し難易度は上がりますが動的な処理を記述することができるので、ぜひ習得してみてください。
1-01.動的処理の記述
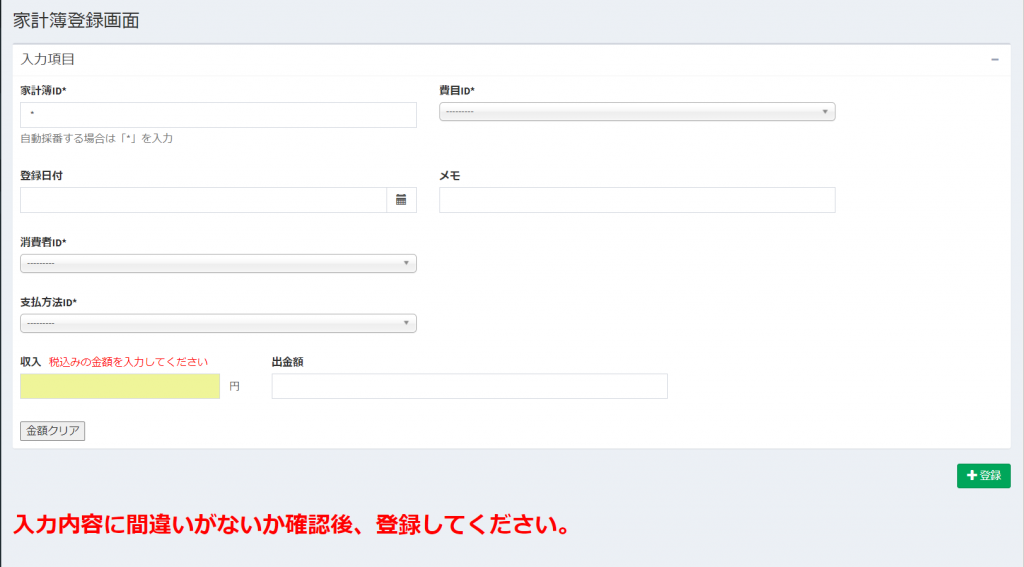
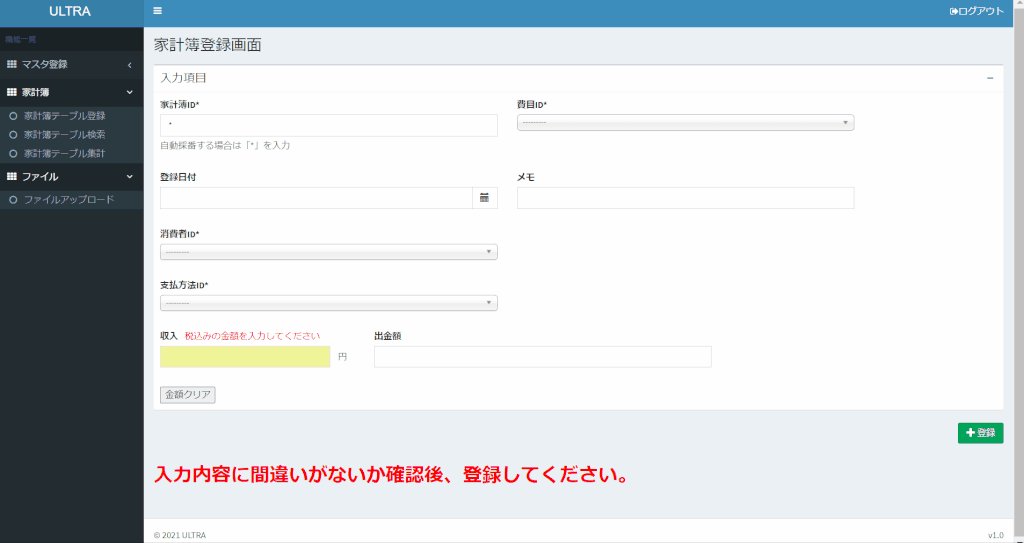
今回はJSを使って、家計簿登録画面の入金額・出金額をクリアする処理を作ってみましょう。
新たに家計簿登録画面に組み込むHTMLファイルを作成し、次のように書いてください。
<button type="button" id="money-clear-button" class="btn-clear">金額クリア</button>
<script type="text/javascript">
$(function(){
//金額クリアボタン押下時の処理
$('#money-clear-button').on('click', function(){
$('#id_nyuukin_gaku').val('');
$('#id_shukkin_gaku').val('');
});
//金額クリアボタンの場所を指定
$('#money-clear-button').insertAfter($("#div_id_shukkin_gaku").closest("div.row"));
});
</script>解説:
1.金額クリアボタンの作成
2.<script type=”text/javascript”>JSの処理を記述</script>
この中に処理を記述
3.JSの処理内容は、
・金額クリアボタンを押したとき、入金額・出金額のクリア
・出金額項目の下に金額クリアボタンを配置

1-02.自動生成された項目に対してCSSを指定
前章で触れたCSSの指定は、あくまでHTML内で生成した項目への指定方法です。
今度はJSで、自動生成された項目に対してCSSを指定してみましょう。
「1-01.動的処理の記述」を記述したHTMLファイル内に次のように書いてください。
<style>
...
.bgcNyukingaku{
background: #eff599;
}
</style>
...
<script type="text/javascript">
$(function(){
...
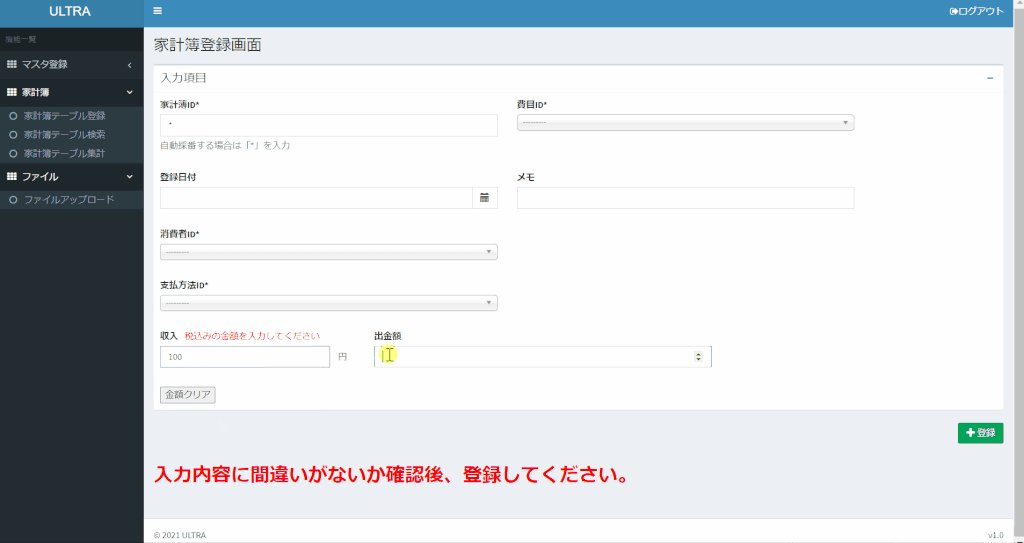
//入金額の背景色を変更
$('#id_nyuukin_gaku').addClass('bgcNyukingaku');
});
</script>解説:
1..addClass(‘bgcNyukingaku’)
項目にクラスを追加し、CSSを指定する

2.セレクタの指定方法を知ろう
ULTRAは自動でアプリケーションを生成するため、項目の要素・id・classなどを意識する必要がありません。
それゆえに、項目指定のセレクタが見つからないことがあります。
ここでは少しだけセレクタの指定方法を紹介しますね。
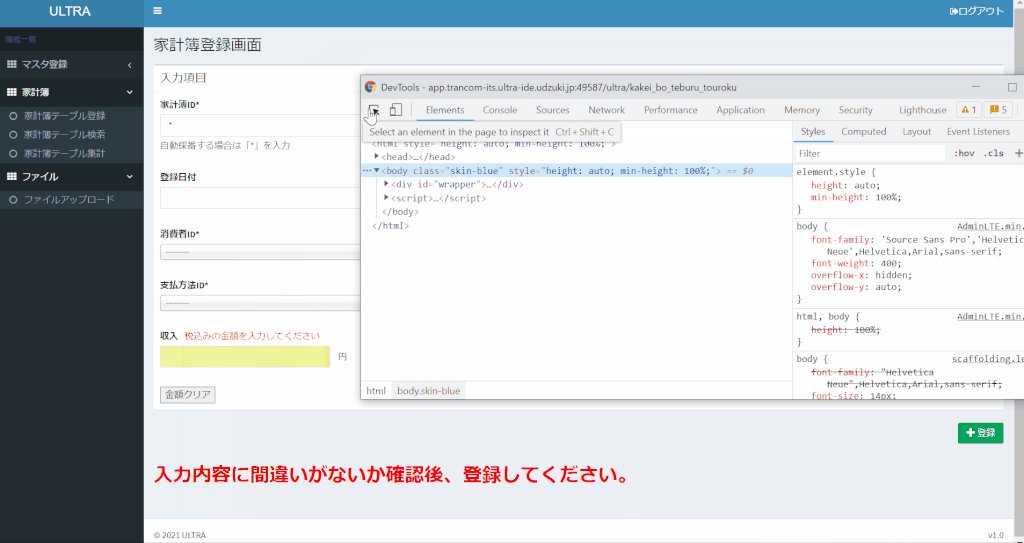
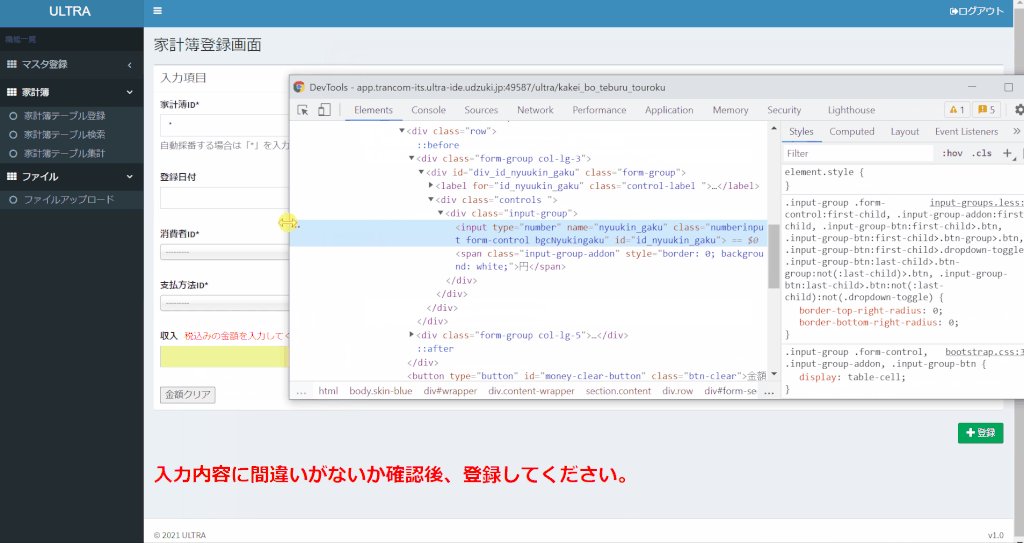
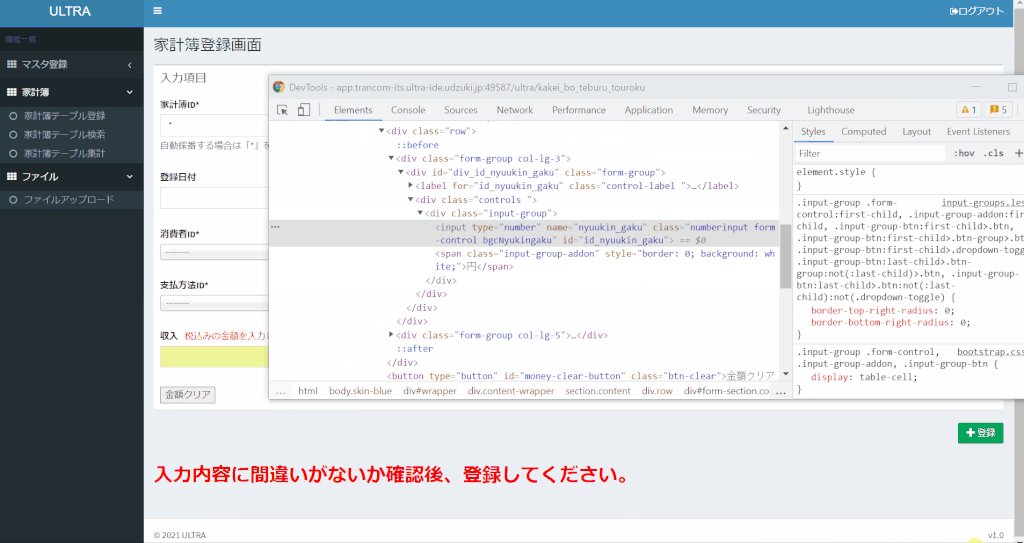
2-01.DevToolより要素を取得しセレクタを指定
こちらは基本的なことですが、取得したい項目の要素をDevToolsで取得します。
DevToolsの使い方は検索して調べてみてくださいね。

2-02.containsよりセレクタを指定
JSのcontainsを使ってセレクタを指定します。次のように記述することで特定の文字を含むボタンを指定できます。
※以下の記述は一例として紹介しています。
$('button:contains("新規登録")').insertAfter($("#id_koumoku_B").closest("div.row"));解説:
ボタン要素に”新規登録”の文字を含む項目をセレクタとして指定する。