ULTRAで生成したプロジェクトをVSCodeからローカル環境でデバッグを実行する方法についての説明です。
デバック対象はユーザプログラムを含むPythonのコードとなります。
1.事前準備
1-01.gitのPATHを通す
gitをインストールし、PATHを通します。
①gitのダウンロードサイト からインストーラをダウンロードし、実行する。
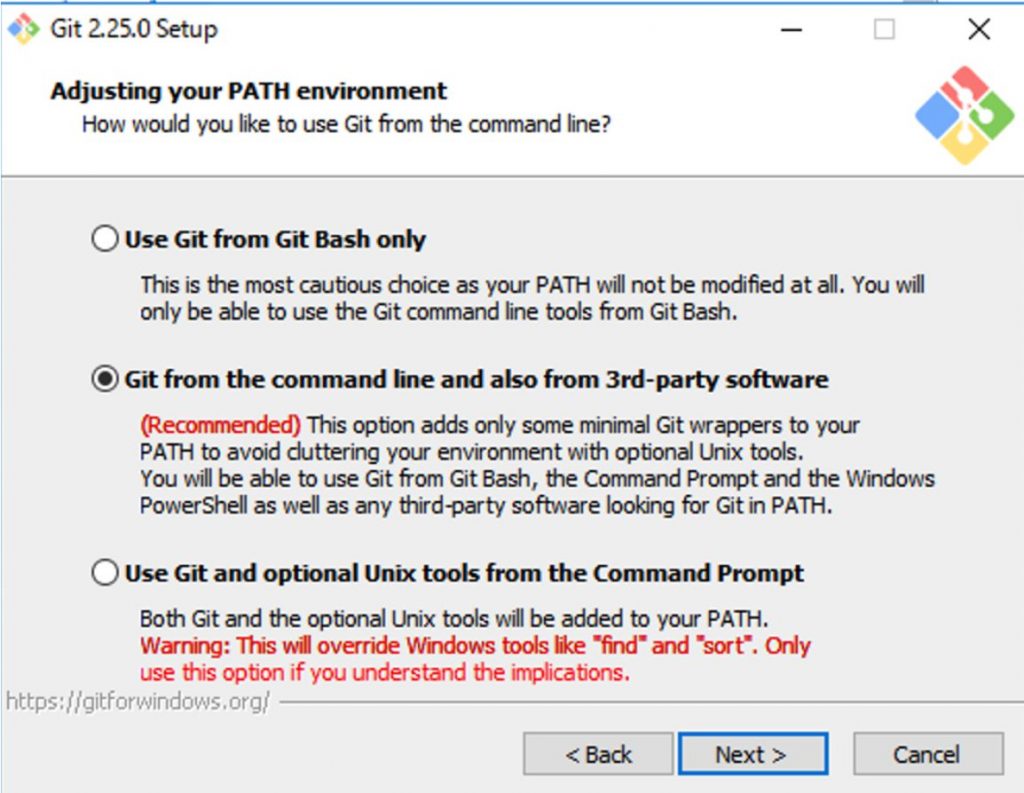
②インストールの際に「環境変数PATH」についてgitのパスを通すか質問されるので、画像の通りに選択する。

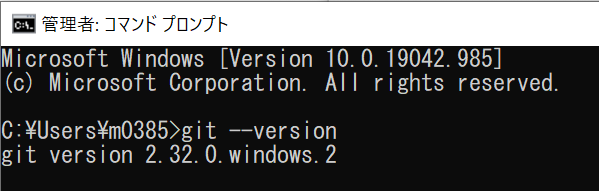
③インストールが完了したら、コマンドプロンプトを起動し、「git –version」を実行する。gitのバージョン情報が表示されれば、PATHが通っている状態であることを示す。
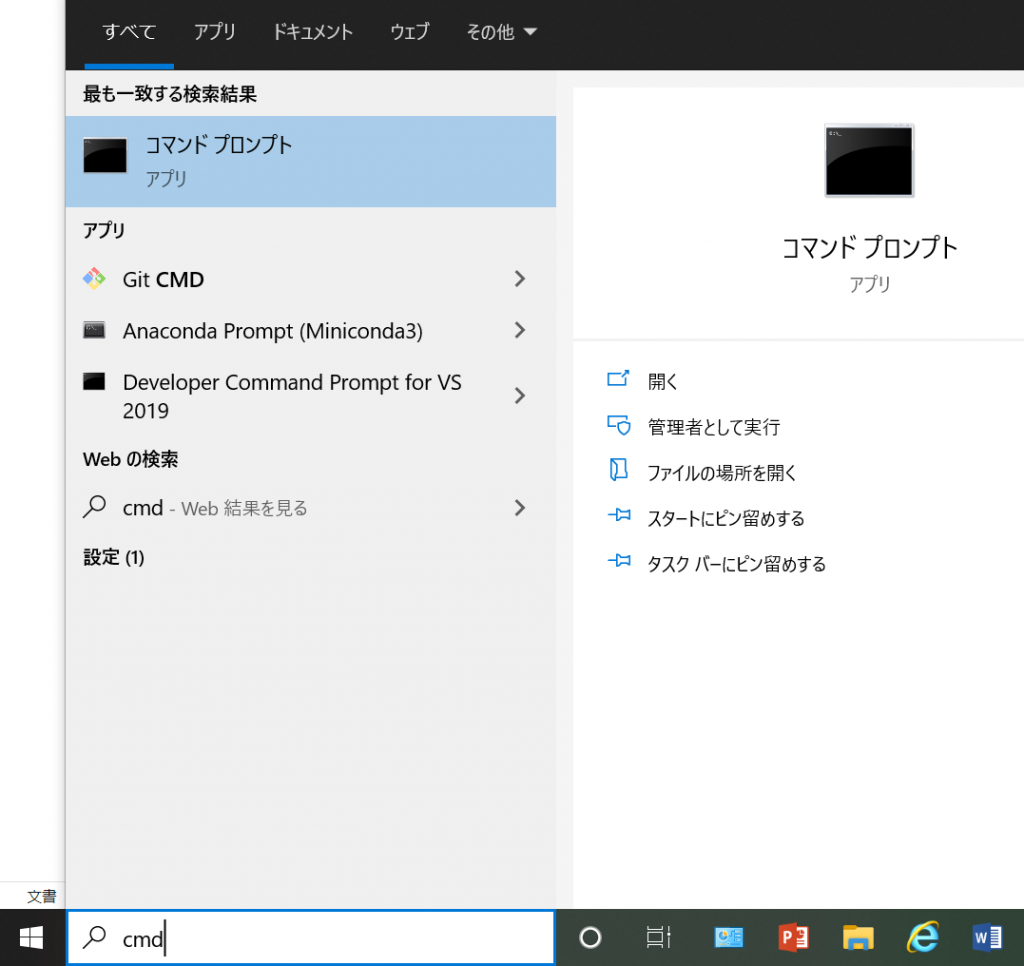
※ コマンドプロンプト はPCの「スタート」から「cmd」と検索すると開きます。


PATHが通っていない場合は以下の作業が必要になる。
1.git.exe が配置されているフォルダパスを取得する。
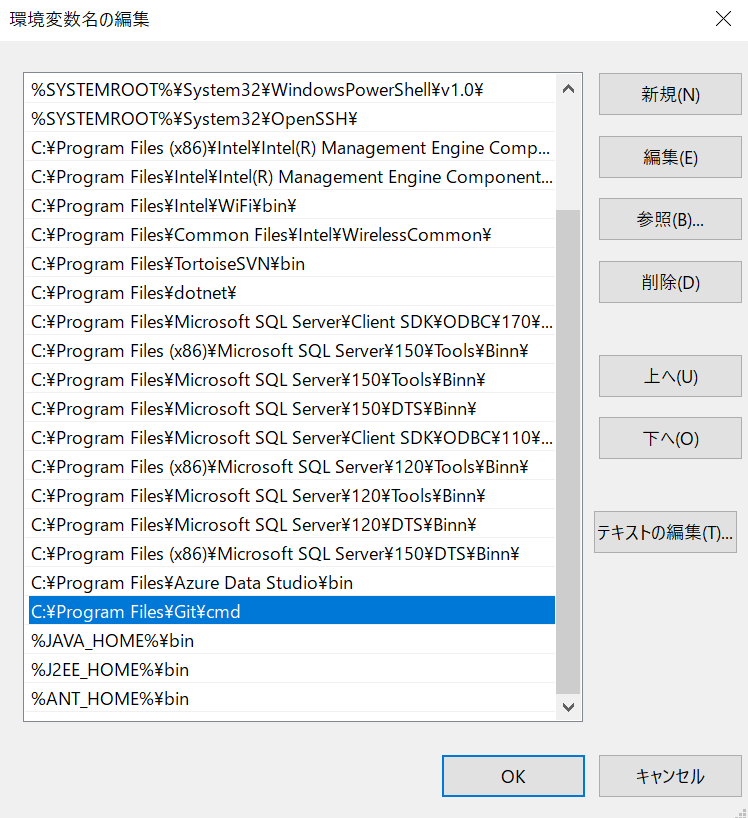
2.環境変数の設定を開き、システム環境変数の「Path」に先ほど取得したフォルダパスを新規追加する。
3.「OK」ボタンを押して適用させる。
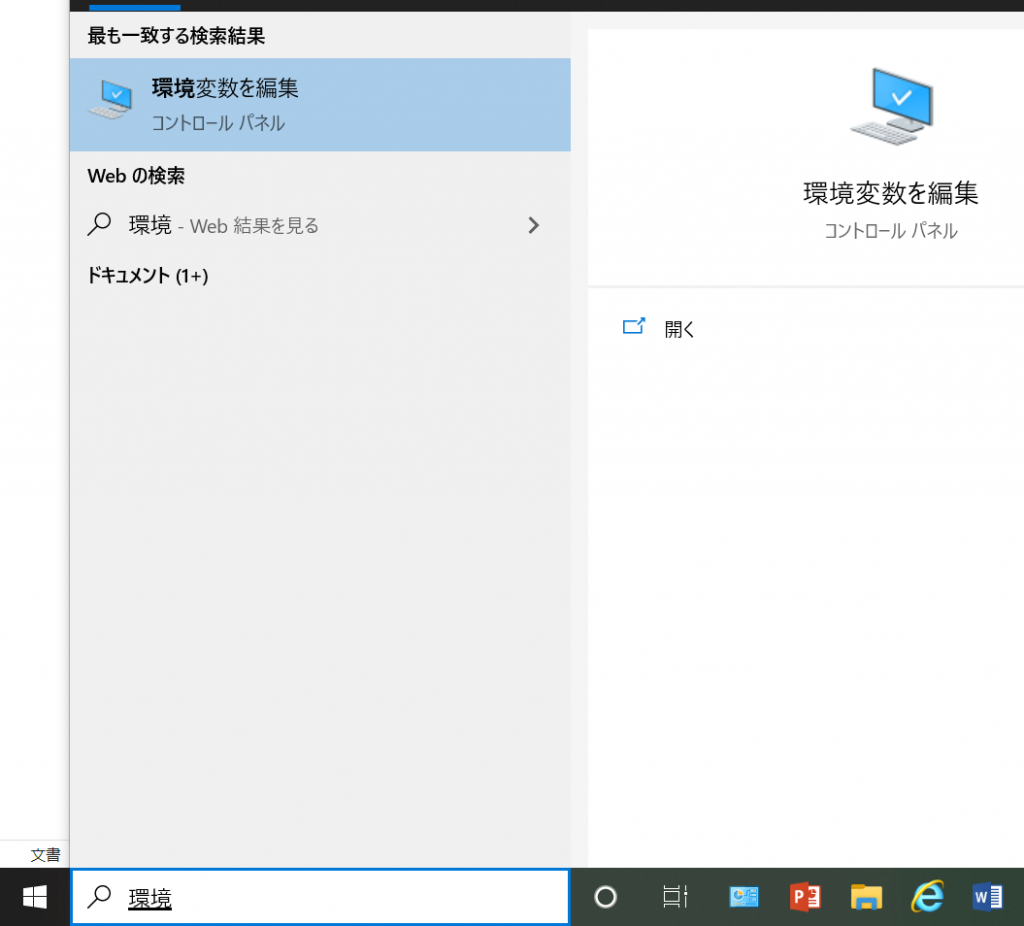
※ 環境変数の設定はPCの「スタート」から「環境」と検索すると開きます。


1-02.VSCodeをインストール
VSCodeを公式サイト からダウンロードします。
①「Download Now」ボタンを押下し、ダウンロードファイルの選択ページに遷移する。
②ダウンロードファイルの選択ページ 左側の「↓ Windows」ボタンを押下し、インストーラーをダウンロードする。
③「VSCodeUserSetup-x64-x.xx.x」というインストーラがダウンロードされたら実行する。
1-03.VSCodeの拡張機能「Python」の導入
VSCodeの拡張機能としてPythonを導入します。
①VSCodeの拡張機能メニューを開く。
②検索窓に「Python」と入力する。
③Microsoft「Python」を選択しインストールする。

1-04.latestフォルダを取得
ULTRA IDEでプロジェクトのlatestフォルダを取得します。
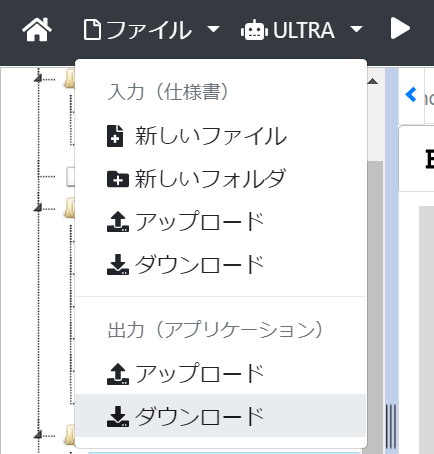
①ULTRA IDEでファイルから「出力(アプリケーション)ダウンロード」を選択し、生成済みアプリケーション( latestフォルダ )のダウンロードを行う。
②zipファイルを展開してlatestフォルダを解凍する。
※7-Zipで解凍してください。

1-05.Minicondaの導入と設定
Minicondaの導入について説明します。
①Minicondaのダウンロードサイト からインストーラ(Miniconda3-latest-Windows-x86_64.exe )をダウンロードし、実行する。
②インストーラの手順に従い、インストールを行う。
③完了画面ですべてのチェックを外し、Finishを押下する。
④WindowsメニューからAnaconda Promptを起動する。
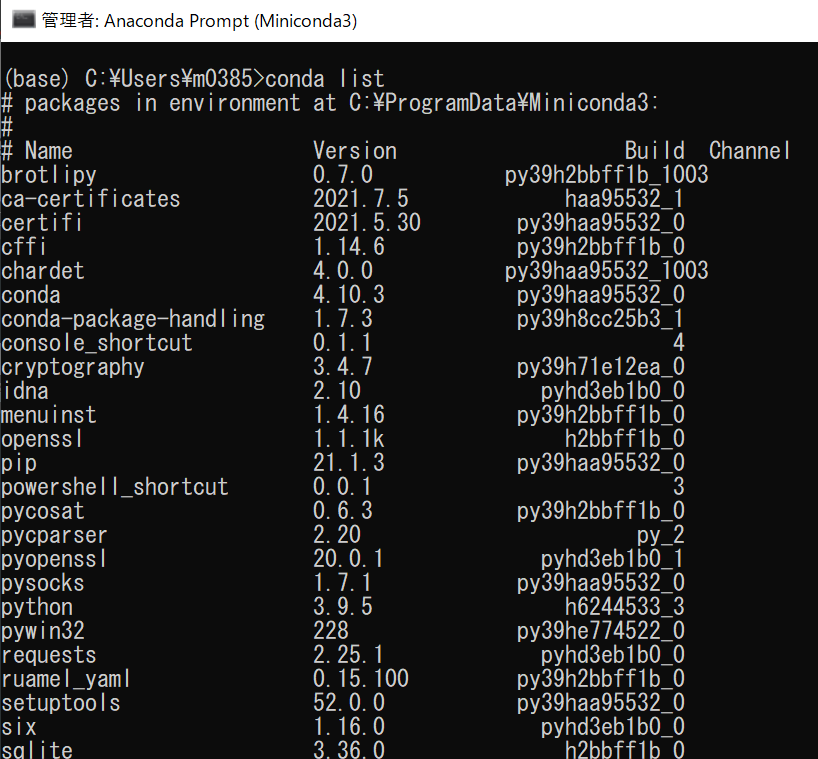
⑤ Anaconda Prompt上で「conda list」と入力して実行し、リストが表示されることを確認出来たらインストール完了。

Minicondaの設定について説明します。
①WindowsメニューからAnaconda Promptを起動する。
②Anaconda Prompt上で「cd latestフォルダのパス」と入力して実行し、 latestフォルダに移動する。
> cd C:\lastest\③以下のコマンドでアプリケーションの実行環境を作成する。
Anaconda Prompt上にdoneが表示されたら完了。
※この際、proxyの設定がされていないと成功しないため、予めシステム環境変数で設定しておく。
> set PIP_SRC=%CONDA_PREFIX%\envs\ultra\Lib\site-packages
> conda env create -f environments\local_win.yml #初回のみproxyの設定
| 変数名 | 変数値 |
| http_proxy | http://msig.trancom-domain.local:80 |
| https_proxy | http://msig.trancom-domain.local:80 |
④Anaconda Prompt上で「conda active ultra」と入力して実行し、実行環境を有効化する。
> conda activate ultra⑤Anaconda Prompt上で「python ./utils/runserver.py」と入力して実行し、実行環境を有効化する。
latestフォルダのアプリケーションがローカルで起動すれば環境構築が完了。
Anaconda Prompt上でCtrl+Cを押下し、アプリケーションを終了する。
> python ./utils/runserver.py
runserverが行えない場合は、condaの仮想環境ultraが最新かどうかを確認する。
※「django_sesが存在しない」や「boto3が存在しない」のエラーが発生する場合は仮想環境が、実行するプロジェクトの設定よりも古い可能性があります。仮想環境ultra の作成を再度お試しください。
2.デバッグ実行の設定
1-01.VSCodeでlatestフォルダを開く
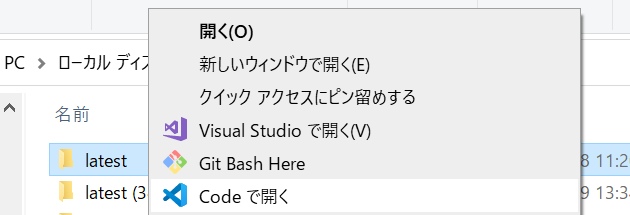
「1-04.latestフォルダを取得」で取得・解凍したlatestフォルダを右クリックし、「Codeで開く」を選択します。

1-02..py ファイルを開く
VSCodeでlatestフォルダ内のultra>user_programs>任意の.pyファイルを開きます。
.pyファイルを開くことで、デバッグ実行時にPython用のターミナルが立ち上がります。
1-03..vscodeフォルダとファイルの作成
①VSCodeでキーCtrl+Shift+D を押下し、実行バーを呼び出す。
②「launch.jsonファイルを作成します」リンクを押す。
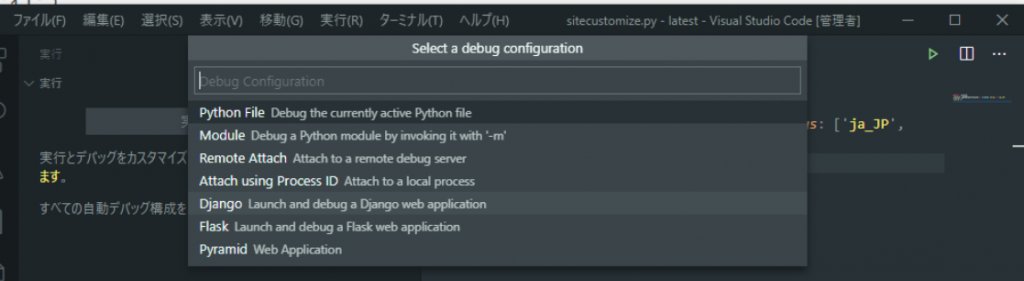
③選択肢の中から「Django」を選択する。

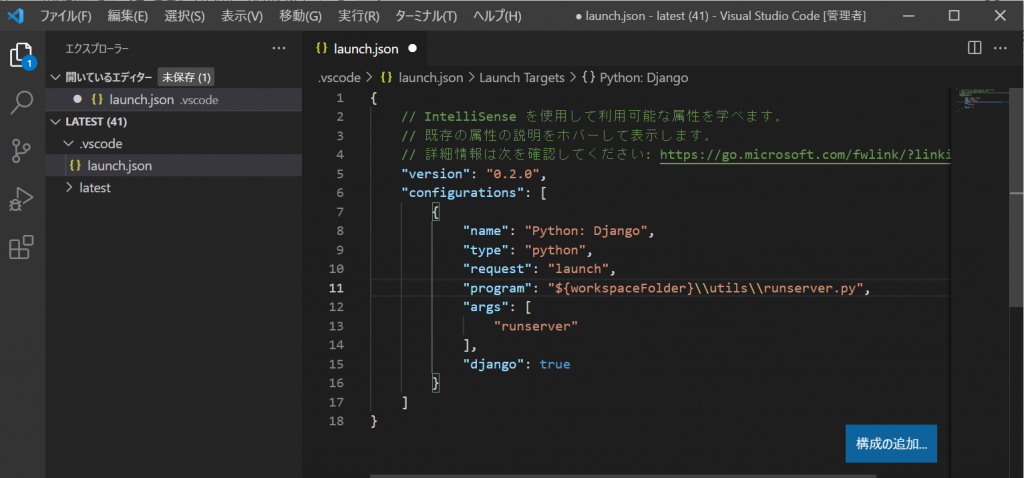
④ディレクトリの直下に .vscode フォルダが作成されたら、その中のlaunch.jsonを開き、programの値を次のように修正する。
"program": "${workspaceFolder}\\utils\\runserver.py",
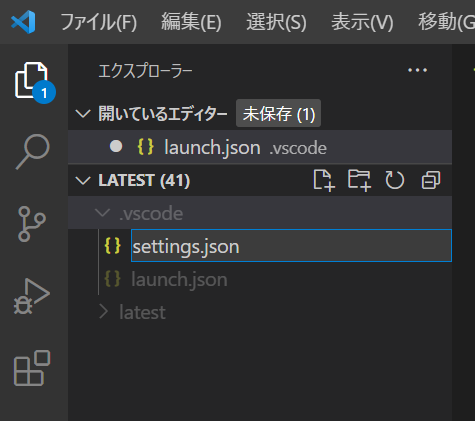
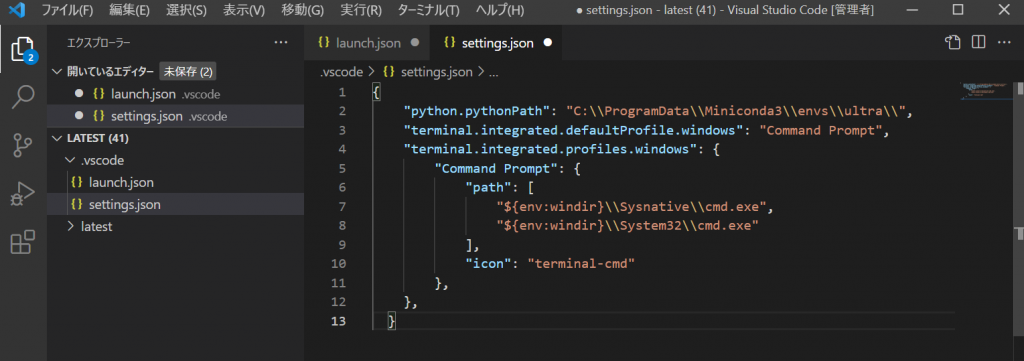
⑤.vscodeフォルダにsettings.jsonファイルを作成し、次のように内容を記述する。
※”python.pythonPath”で指定するパスは、Minicondaで作成した仮想環境ultraのフォルダパスを指定する必要があります。
{
"python.pythonPath": "C:\\ProgramData\\Miniconda3\\envs\\ultra\\",
"terminal.integrated.defaultProfile.windows": "Command Prompt",
"terminal.integrated.profiles.windows": {
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"icon": "terminal-cmd"
},
},
}

1-04.Pythonインタープリターに、Miniconda内の仮想環境用フォルダ内のpython.exeを設定する
※Pythonインタプリター・・・Python言語で書かれたプログラムを動かすために必要なもの
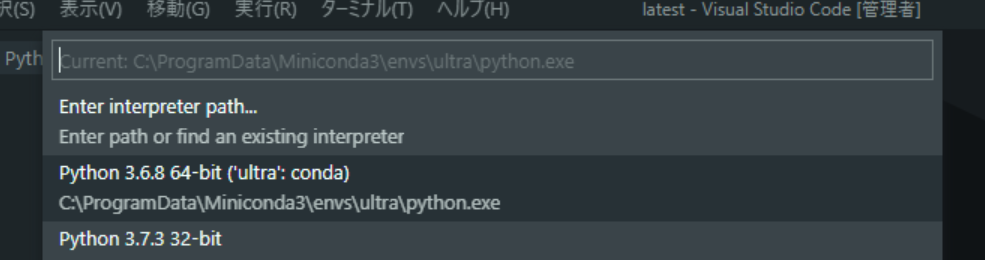
① VSCodeでキーCtrl+Shift+P を押下し、「Python インタープリター」と入力しEnterキーを押す。
②Miniconda内の仮想環境用フォルダ内のpython.exe(Python (‘ultra’: conda))を選択しEnterキーを押す。

3.デバッグ実行
Pythonのコードをデバッグします。
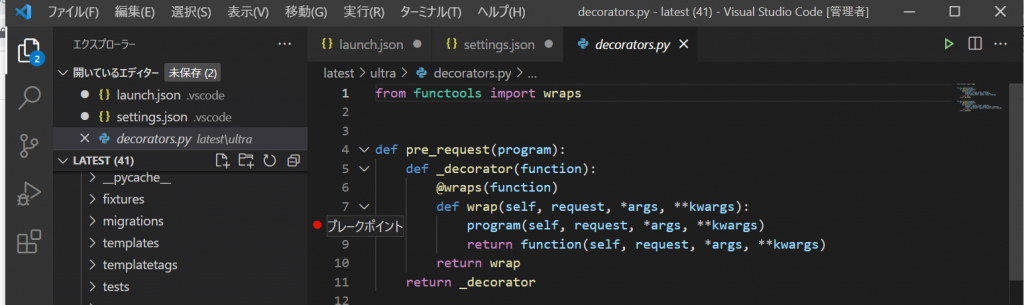
ブレークポイントを指定して「デバッグと実行」を実施します。

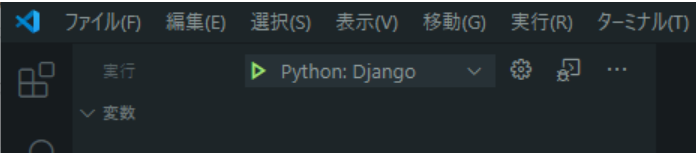
①VSCodeでキー Ctrl+Shift+Dで開いたバーの上部にある「デバッグの開始」ボタンを押下する。

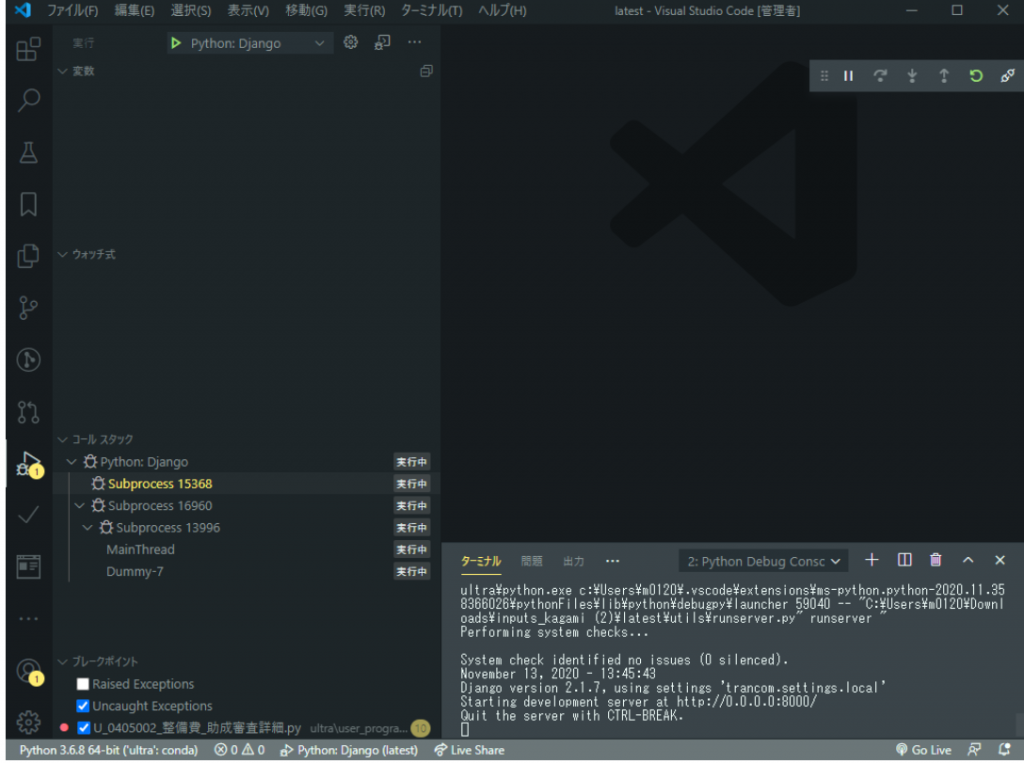
②デバッグが開始される。

③http://localhost:8000/ にアクセスし、実行していることを確認する。

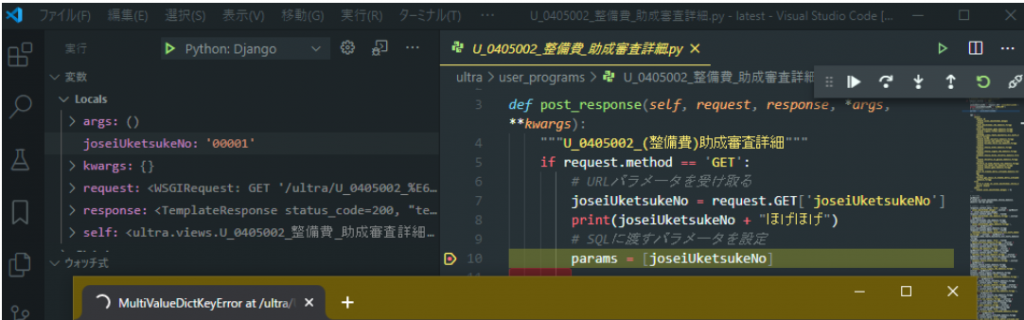
④ブレークポイントを設置し、該当の処理を通過する際に処理が停止することを確認する。

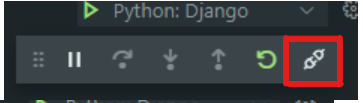
⑤終了時は、ターミナル上で Ctrl+C を押下するか、コントローラーの切断ボタンを押下したのち停止ボタンを押下する。
・切断ボタン(白い電源プラグ)

・停止ボタン(赤い四角)